
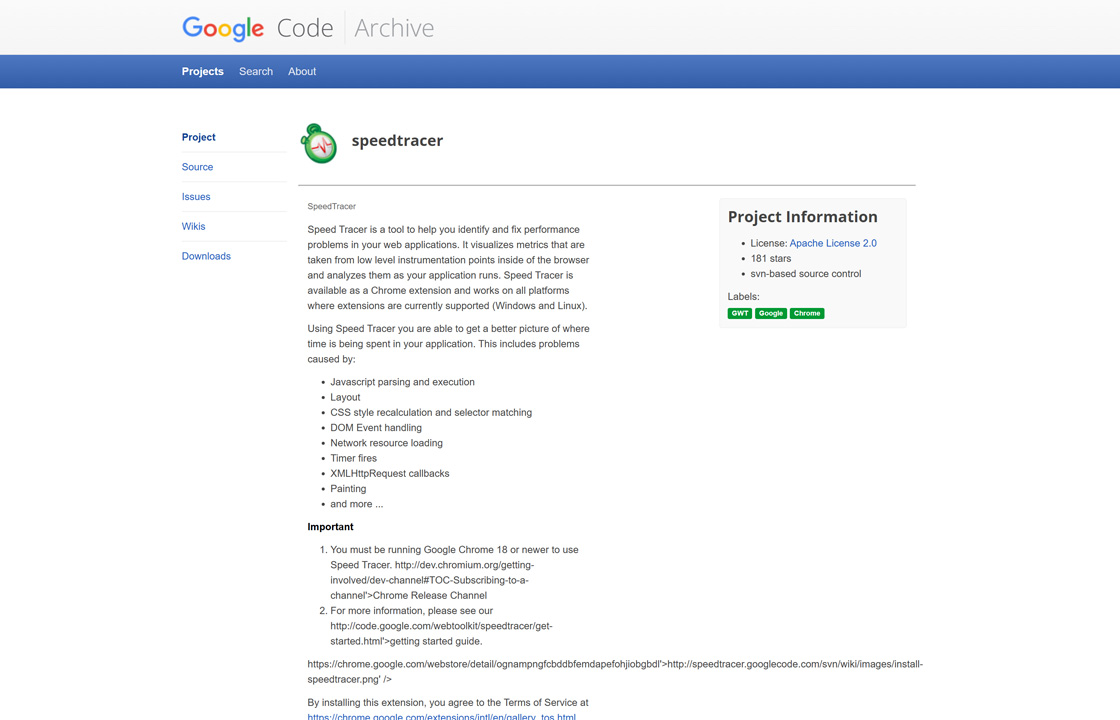
Speed Tracer
SpeedTracer 提供深入的网页性能分析功能,通过可视化时间线展示页面加载的每个阶段,包括DNS解析、DOM事件、JavaScript执行、CSS解析、渲染时间和网络请求,生成详细的性能报告,突出高耗时操作如复杂脚本或大型资源加载,支持事件过滤、交互式图表、服务器端追踪集成和与Django等框架的协作,助力开发者精准定位性能瓶颈并优化用户体验。
使用场景:
SpeedTracer 适用于前端开发者、网站管理员和性能优化专家,用于分析TikTok种草页面的JavaScript执行时间以加快加载速度、优化亚马逊产品页面的网络请求以降低延迟、为速卖通网站诊断CSS渲染阻塞以提升全球访问体验、通过Shopify店铺分析节日促销页面的DOM性能以提高转化率,或为YouTube户外装备频道优化视频嵌入代码以减少渲染时间。
独特优势:
SpeedTracer 依托Google Chrome的开发者工具生态,提供独家的事件级性能洞察、跨浏览器兼容性分析和服务器端性能跟踪功能,与Google Code生态和其他开源项目如django-speedtracer无缝协作,通过直观的时间线和瓶颈高亮功能显著提升开发者调试效率和网站加载速度,尽管项目已归档仍被视为早期性能分析的标杆工具。
操作体验:
访问 code.google.com/archive/p/speedtracer 可查看项目文档和下载扩展,通过Chrome开发者工具加载SpeedTracer,运行页面分析后查看时间线报告、筛选事件或导出数据,平台提供开源代码、问题跟踪页面和社区讨论,支持旧版Chrome操作,建议用户结合文档和示例项目测试功能以优化复杂网页性能。

网站流量情况
-
最新流量情况
月浏览量 36
平均访问时长 00:00:00
每次访问页数 1.2
跳出率 46%
-
流量来源
直接访问 1000
自然搜索 00:00:00
外链引荐 1.2
社交媒体 46%
展示广告 46%
-
截止目前所有流量趋势图
-
地理流量分布情况
中国 97.07%
美国 1.2%
新加坡 1.2%